http://risq.github.io/jquery-advanced-news-ticker/
JQuery Advanced News Ticker | risq
Cras sagittis nulla sit amet feugiat pulvinar. Fusce scelerisque aliquet purus, sit amet rutrum augue euismod ut. Aliquam erat volutpat. Integer convallis, ligula non bibendum dictum, ante lectus fringilla nunc, at euismod neque enim sit amet ante. In risu
risq.github.io

JQuery Advanced News Ticker
- A powerful, flexible and animated vertical news ticker plugin.
- Provides hight flexibility thanks to numerous callbacks & methods.
- Fully customizable to every kind of vertical scrolling need.
- Light-weight and optimized JQuery plugin.
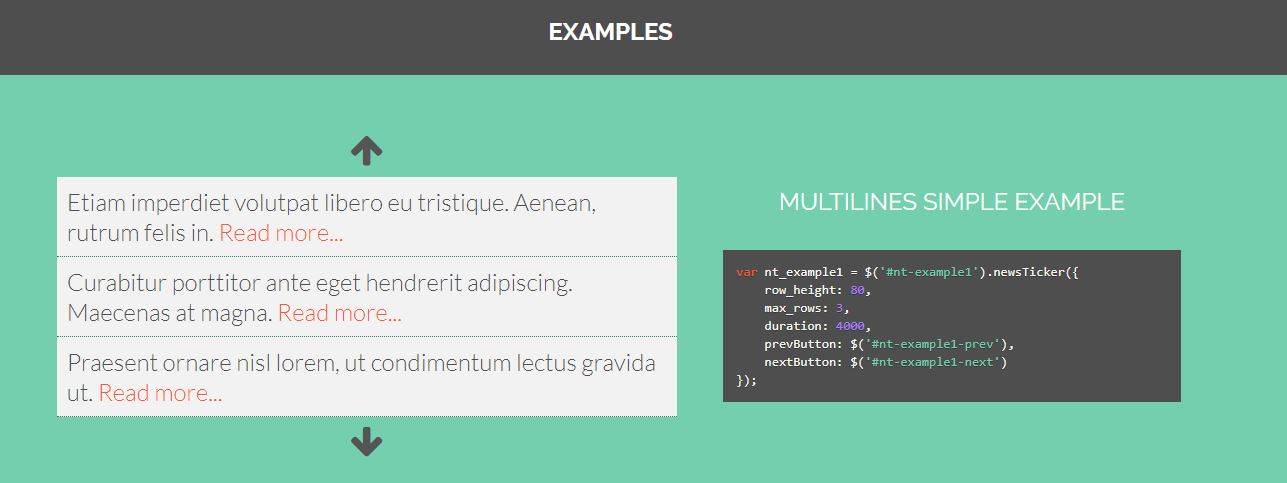
EXAMPLES
- Etiam imperdiet volutpat libero eu tristique. Aenean, rutrum felis in. Read more...
- Curabitur porttitor ante eget hendrerit adipiscing. Maecenas at magna. Read more...
- Praesent ornare nisl lorem, ut condimentum lectus gravida ut. Read more...
- Nunc ultrices tortor eu massa placerat posuere. Vivamus viverra sagittis. Read more...
- Morbi sodales tellus sit amet leo congue bibendum. Ut non mauris eu neque. Read more...
- In pharetra suscipit orci sed viverra. Praesent at sollicitudin tortor, id. Read more...
- Maecenas nec ligula sed est suscipit aliquet sed eget ipsum, suspendisse. Read more...
- Onec bibendum consectetur diam, nec euismod urna venenatis eget.. Read more...
MULTILINES SIMPLE EXAMPLE
var nt_example1 = $('#nt-example1').newsTicker({ row_height: 80, max_rows: 3, duration: 4000, prevButton: $('#nt-example1-prev'), nextButton: $('#nt-example1-next') });
- 11:55 Maecenas nec ligula sed est suscipit aliquet sed.
- 12:00 Onec bibendum consectetur diam, nec eui.
- 08:12 Etiam imperdiet volutpat libero eu tristique.
- 08:41 Curabitur porttitor ante eget hendrerit adipi.
- 10:02 Praesent ornare nisl lorem, ut condi.
- 10:14 Nunc ultrices tortor eu massa placerat posuere.
- 11:23 Morbi sodales tellus sit amet leo congue bibendum.
- 11:45 In pharetra suscipit orci sed viverra. Praesent at.
11:55
Praesent ut eleifend lorem. Duis ut velit quis mauris molestie aliquam vitae id diam. Etiam eget mauris condimentum, lacinia lectus et, aliquet ligula. Nulla rutrum tincidunt tincidunt. Maecenas eu dolor vestibulum, pellentesque erat non, molestie nibh. Morbi ac semper quam. Aliquam erat volutpat.
ONE LINE TICKER WITH CALLBACKS & METHODS EXAMPLE
var nt_example2 = $('#nt-example2').newsTicker({ row_height: 60, max_rows: 1, speed: 300, duration: 6000, prevButton: $('#nt-example2-prev'), nextButton: $('#nt-example2-next'), hasMoved: function() { $('#nt-example2-infos-container').fadeOut(200, function(){ $('#nt-example2-infos .infos-hour').text($('#nt-example2 li:first span').text()); $('#nt-example2-infos .infos-text').text($('#nt-example2 li:first').data('infos')); $(this).fadeIn(400); }); }, pause: function() { $('#nt-example2 li i').removeClass('fa-play').addClass('fa-pause'); }, unpause: function() { $('#nt-example2 li i').removeClass('fa-pause').addClass('fa-play'); } }); $('#nt-example2-infos').hover(function() { nt_example2.newsTicker('pause'); }, function() { nt_example2.newsTicker('unpause'); });
- LOREM
- IPSUM
- PRAESENT
- NUNC
- MORBI
- PHARETRA
- MAECENAS
- ONEC
START
BONUS : "ROULETTE" EXAMPLE, USING CALLBACKS & METHODS
var state = 'stopped'; var speed; var add; var nt_example3 = $('#nt-example3').newsTicker({ row_height: 80, max_rows: 1, duration: 0, speed: 10, autostart: 0, pauseOnHover: 0, hasMoved: function() { if (speed > 700) { nt_example3.newsTicker("stop"); $('#nt-example3-button').text("RESULT: " + $('#nt-example3 li:first').text().toUpperCase()); setTimeout(function() { $('#nt-example3-button').text("START"); state = 'stopped'; },2500); } else if (state == 'stopping') { add = add * 1.4; speed = speed + add; nt_example3.newsTicker('updateOption', "duration", speed + 25) .newsTicker('updateOption', "speed", speed); } } }); $('#nt-example3-button').click(function(){ if (state == 'stopped') { state = 'turning'; speed = 1; add = 1; nt_example3.newsTicker('updateOption', "duration", 0) .newsTicker('updateOption', "speed", speed); .newsTicker('start'); $(this).text("STOP"); } else if (state == 'turning') { state = 'stopping'; $(this).text("WAITING..."); } });
USAGE
HTML: a simple list, which may be fully customized.
<ul class="newsticker"> <li>Etiam imperdiet volutpat libero eu tristique.</li> <li>Curabitur porttitor ante eget hendrerit adipiscing.</li> <li>Praesent ornare nisl lorem, ut condimentum lectus gravida ut.</li> <li>Nunc ultrices tortor eu massa placerat posuere.</li> </ul> <script src="http://code.jquery.com/jquery-1.10.1.min.js"></script> <script src="js/newsTicker.js">
Basic usage :
$('.newsticker').newsTicker();
With custom parameters:
$('.newsticker').newsTicker({ row_height: 48, max_rows: 2, speed: 600, direction: 'up', duration: 4000, autostart: 1, pauseOnHover: 0 });
With (custom) control buttons :
$('.newsticker').newsTicker({ row_height: 64, speed: 800, prevButton: $('#prev-button'), nextButton: $('#next-button'), stopButton: $('#stop-button'), startButton: $('#start-button') });
With callbacks :
$('.newsticker').newsTicker({ max_rows: 1, duration: 6000, startButton: $('.start'), hasMoved: updateInfos, start: function() { console.log('newsTicker just started !'); }, pause: function() { console.log('newsTicker has been paused.'); } }); function updateInfos() { //... }
With methods :
var nt = $('.newsticker').newsTicker({ autostart: 0, speed: 400 }); nt.newsTicker('start'); $('.newsTicker-header').hover(function() { nt.newsTicker('pause'); }, function() { nt.newsTicker('unpause'); }); nt.newsTicker('updateOption','speed',1000); nt.newsTicker('updateOption','direction','down');
OPTIONS & CALLBACKS
PARAMETERUSAGETYPE/VALUESDEFAULT
| row_height | defines the height (in px) of one row | int | 22 |
| max_row | defines the number of rows displayed at the same time | int | 3 |
| speed | defines the animation speed (in ms)of the rows moving up or down | int (in ms) | 400 |
| duration | defines the times (in ms) before the rows automatically move | int (in ms) | 2500 |
| direction | defines the direction of the rows movement | up or down | 'up' |
| autostart | enable/disable auto start on load | 0 or 1 | 1 |
| pauseOnHover | enable/disable pause when mouse hovers the newsTicker element | 0 or 1 | 1 |
| nextButton | set the element triggering next action on click | JQuery element | null |
| prevButton | set the element triggering prev action on click | JQuery element | null |
| startButton | set the element triggering start action on click | JQuery element | null |
| stopButton | set the element triggering stop action on click | JQuery element | null |
| hasMoved | callback called at the end of every movement animation | function | |
| movingUp | callback called before launching moving up action | function | |
| movingDown | callback called before launching moving down action | function | |
| start | callback called on start action | function | |
| stop | callback called on stop action | function | |
| pause | callback called on pause action (triggered on mouseOver if pauseOnHover=1) | function | |
| unpause | called on unpause action (triggered on mouseOut if pauseOnHover=1) | function |
METHODS
After initializing a newsTicker instance, methods are called with
.newsTicker('methodName', 'param1', 'param2', ... )
Example :
var nt = $('.newsticker').newsTicker(); nt.newsTicker('stop'); nt.newsTicker('updateOption','direction','down'); var state = nt.newsTicker('getState');
Methods List
METHODPARAMETER(S)ACTION
| start | starts moving newsTicker elements | |
| stop | stops moving newsTicker elements | |
| updateOption | optionName, value | update an option (see Options & Callbacks for options list) |
| getState | returns current state : 0 = stopped, 1 = started, 2 = paused (and started) | |
| pause | pauses newsTicker elements without stopping them - the newsTicker has to be started to be able to pause it (the pause method is called on mouseOver if pauseOnHover = 1) | |
| unpause | unpauses newsTicker elements - the newsTicker has to be started & paused to be able to unpause it (the unpause method is called on mouseOut if pauseOnHover = 1) | |
| moveDown | moves elements down | |
| moveUp | moves elements up | |
| moveNext | moves up or down according to the current direction option | |
| movePrev | moves up or down according to the current direction option | |
| move | equivalent to moveNext, but will not move if paused | |
| add | content | adds a ticker row |
DOWNLOAD
DOWNLOAD
FORK ON GITHUB
Share this page
Created by risq
'보관함 > 개발정보' 카테고리의 다른 글
| jQuery Waypoints 스크롤 이벤트 (0) | 2020.01.26 |
|---|---|
| Mark Goodyea : scrollUp (0) | 2020.01.26 |
| IE8 이하에서 HTML5, CSS3 사용하기 (0) | 2020.01.26 |
| OwlCarousel2 (0) | 2020.01.26 |
| 이미지 png, jpg, bmp 아이콘 파일 ico 변환 무료 사이트 (0) | 2020.01.26 |