React 설치
create-react-app generator를 설치하려면, 터미널이나 명령행에서 다음을 입력하세요:
npm install -g create-react-app
이 작업은 설치하는데 몇 분 정도 걸릴 수 있습니다. 이제 다음을 입력해서 새로운 React 애플리케이션을 만들 수 있습니다:
create-react-app my-app
my-app은 애플리케이션의 폴더 이름입니다. React 애플리케이션을 만들고, 의존 라이브러리들을 설치하는데 몇 분 정도 걸릴 수 있습니다.
어서 React 애플리케이션을 실행해봅시다. 새로운 폴더로 이동해서 npm start를 입력하면 웹 서버가 시작되고 브라우저에 애플리케이션이 열립니다.
cd my-app
npm start
브라우저에 http://localhost:3000 주소에 “Welcome to React”라고 적힌 문구를 볼 수 있어야 합니다. VS Code로 애플리케이션을 보기 위해서 얼마간 웹 서버를 띄워놓은채로 두겠습니다.
VS Code로 React 애플리케이션을 열기 위해서는, 다른 터미널(혹은 명령행)을 띄우고 my-app 폴더로 이동한 후 'code .'를 입력하세요:
cd my-app
code .
npm install -g create-react-app
npm create react-app viw-app --typescript
https://create-react-app.dev/docs/getting-started/
C:\Users\kspar\node_modules\viw>npm install -g create-react-app
npm WARN deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.
added 67 packages, and audited 68 packages in 4s
5 packages are looking for funding
run `npm fund` for details
2 high severity vulnerabilities
Some issues need review, and may require choosing
a different dependency.
Run `npm audit` for details.
C:\Users\kspar\node_modules\viw>npm create react-app viw-app --typescript
Need to install the following packages:
create-react-app@5.0.1
Ok to proceed? (y) y
npm WARN deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.
Creating a new React app in C:\Users\kspar\node_modules\viw\viw-app.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...
[####..............] \ idealTree:eslint-webpack-plugin: timing idealTree:node_modules/eslint-webpack-plugin Completed i
| C:\Users\kspar>create -react -app viw -app |
React App 생성
| C:\Users\kspar>npm install create -react -app viw -app |
C:\Users\kspar\package-lock.json
{
"name": "kspar",
"lockfileVersion": 2,
"requires": true,
"packages": {
"": {
"dependencies": {
"create": "^0.0.2",
"viw": "^0.0.0"
}
},
"node_modules/create": {
"version": "0.0.2",
"resolved": "https://registry.npmjs.org/create/-/create-0.0.2.tgz",
"integrity": "sha512-Bwg4masTkJSItmzQ5GM7Sgv05g7FkcmyG5L5FOeBCU/O9K+AKub5eEwCAGwJ6uTPqY3BIFT1YIDjz3d70MZOcw==",
"engines": {
"node": ">= 0.4.0 && < 0.7.0"
}
},
"node_modules/viw": {
"version": "0.0.0",
"resolved": "https://registry.npmjs.org/viw/-/viw-0.0.0.tgz",
"integrity": "sha512-4zqFHs2VlRWARoDII6zijO2Op/sk8c5yp5WkUzrWWh7inmmdLd8/lLYzF97d/X+pJ+u4Xo+s/WxtDz0jfWY92g=="
}
},
"dependencies": {
"create": {
"version": "0.0.2",
"resolved": "https://registry.npmjs.org/create/-/create-0.0.2.tgz",
"integrity": "sha512-Bwg4masTkJSItmzQ5GM7Sgv05g7FkcmyG5L5FOeBCU/O9K+AKub5eEwCAGwJ6uTPqY3BIFT1YIDjz3d70MZOcw=="
},
"viw": {
"version": "0.0.0",
"resolved": "https://registry.npmjs.org/viw/-/viw-0.0.0.tgz",
"integrity": "sha512-4zqFHs2VlRWARoDII6zijO2Op/sk8c5yp5WkUzrWWh7inmmdLd8/lLYzF97d/X+pJ+u4Xo+s/WxtDz0jfWY92g=="
}
}
}
C:\Users\kspar\node_modules\viw
C:\Users\kspar\node_modules\viw>npm start
VS CODE Extensions
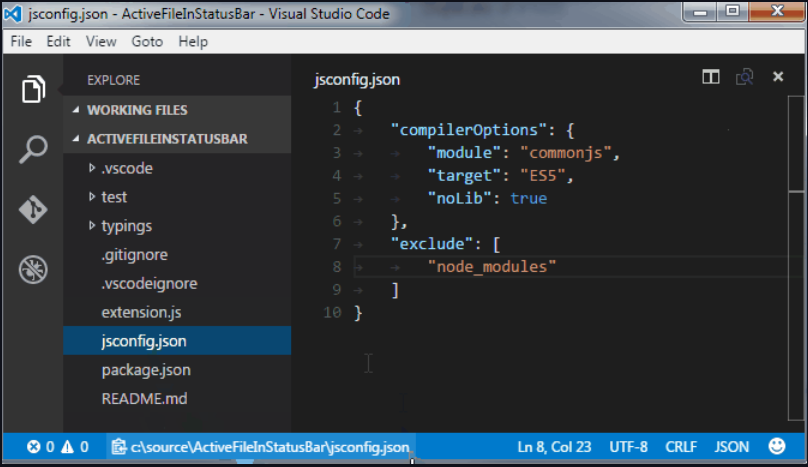
Active File In StatusBar
내가 지금 작성하고 있는 파일의 경로를 아래에 보여준다.


Auto Close Tag
태그를 자동적으로 알아서 닫아준다.

Auto Import - ES6, TS, JSX, TSX
리액트를 할때 import를 자동적으로 해줘서 편하다.

Auto Rename Tag
열린 태그의 명을 수정하면 닫힌 태그의 명도 동시에 수정한다.

Babel ES6 / ES7
바벨문법을 체크해준다.

Beautify
코드를 보기 편하게 만들어 주는 플러그인

Bracket Pair Colorizer 2
대괄호, 중괄호 등 열린괄호와 닫힌괄호의 색상을 맞춰서 보기 편하게 해준다.

ES7 React/Redux/GraphQL/React-Native snippets
리액트 스니펫 - 리액트 사용시 편하게 템플릿 제작 혹은 반복적인 행동을 줄여준다.

ESLint
협업 시 소스의 룰을 정해서 코드 스타일을 통일화 시킨다.

Guides
소스가 길어질 때 소스의 끝이 어디인지 알려주는 가이드 라인플러그인

Material Icon Theme
에디터의 확장자에 따른 파일 아이콘을 새롭게 생성해준다.

Material Theme
에디터의 색상을 변경할 수 있게 해준다.

Prettier - Code formatter
ES Lint와 같이 쓰이는 플러그인, 코드 포맷터, 일관된 코드스타일 구성

vscode-styled-components
styled-components 사용시 눈에 너무 가독이 안되어서 색상을 추가하여 보기 편하게 되어있다.

Settings Sync
VS CODE의 환경설정을 다른 컴퓨터에서 같은 환경으로 동기화시키는 플러그인

'개발정보' 카테고리의 다른 글
| React(리액트) Hooks (0) | 2022.11.23 |
|---|---|
| React(리액트) Fragments (0) | 2022.11.23 |
| JavaScript :: Var, Let, Const 차이점 (0) | 2022.11.16 |
| AG Grid TreeData 구현 (0) | 2022.11.16 |
| 무료 Salesforce 앱 Top 5 (0) | 2022.11.16 |