개발환경 셋팅
1. 아래의 Nodejs 사이트에 접속하여 LTS라고 써있는 버전을 다운받아 설치합니다.
- 설치 경로는 C드라이브를 권장합니다.
2. 아래의 Visual Studio Code 사이트에 접속하여 최신 버전을 다운받아 설치합니다.
https://code.visualstudio.com/
리액트 프로젝트 생성
C 드라이브에 FRONT 폴더를 생성합니다.
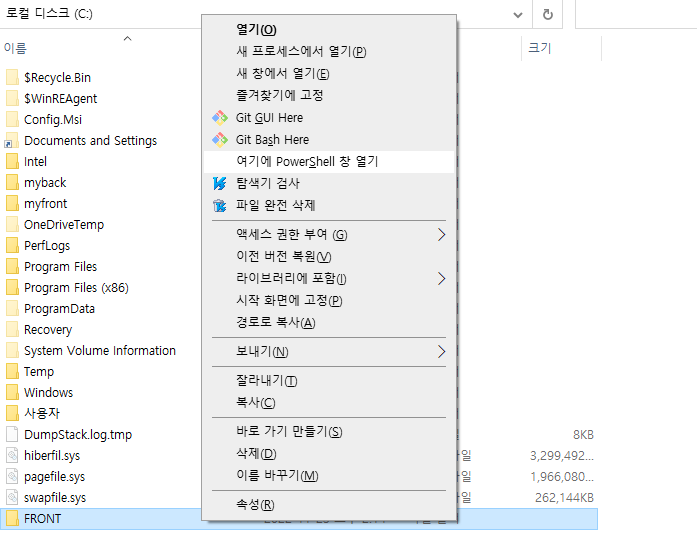
FRONT 폴더를 선택하고 Shift키를 누르고 오른쪽 마우스 클릭하여 "여기에 PowerShell 창 열기"를 선택합니다.

아래와 같이 입력하여 프로젝트를 선택합니다.

※ aboutw3는 자신의 프로젝트명으로 바꾸어 생성해도 됩니다.
PS C:\FRONT> npx create-react-app aboutw3
yarn 설치
yarn은 페이스북에서 만든 자바스크립트 패키지 매니저입니다.
npm install --global yarn다른버전 설치
yarn set version 1.22.1설치 확인
C:\Users\aboutw3>node --version
v18.1.0
C:\Users\aboutw3>npm --version
8.8.0
C:\Users\aboutw3>yarn --version
1.22.1
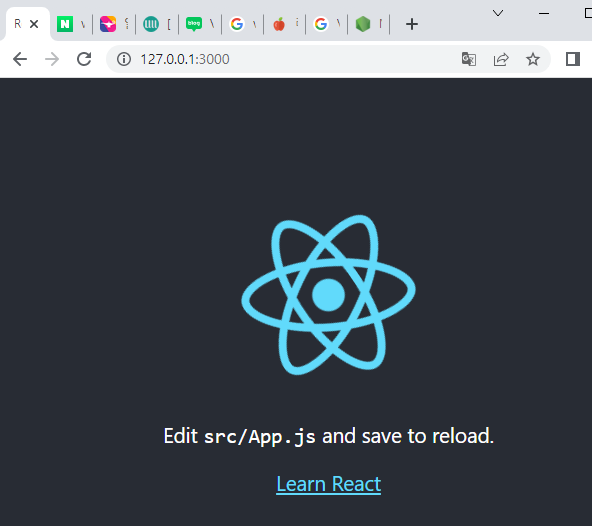
생성된 프로젝트로 이동하여 npm start를 하면 크롬 브라우저 열고 localhost:3000 입력하면 웹에서 확인 할 수 있습니다.
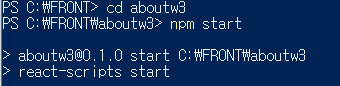
cd aboutw3
npm start

Visual Studio Code를 실행해서 React Code 수정하기
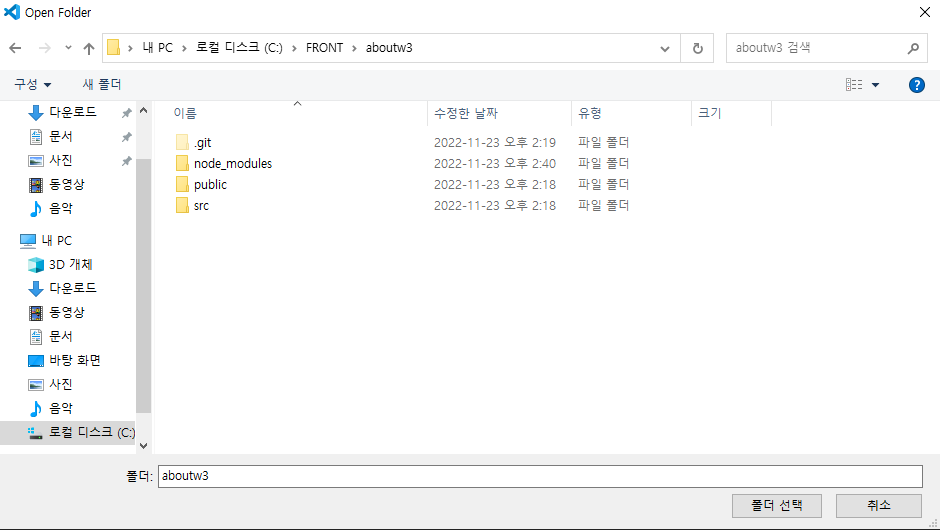
Visual Studio Code 실행하고 File > Open Folder
C:\FRONT\aboutw3 선택


src 폴더 안에 있는 App.js 이게 메인페이지 입니다.
해당 파일 오픈해서 코드 수정해 보면 됩니다.
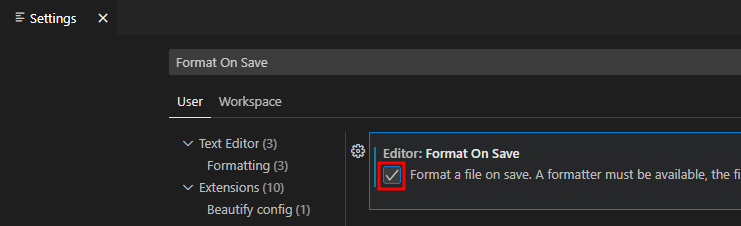
VS Code에서 Prettier - Code formatter 추가 추천드립니다.


삭제하기
npm uninstall -g --save create-react-app aboutw3
npm uninstall -g yarn
yarn 재설치
npm install --global yarn오류 발생
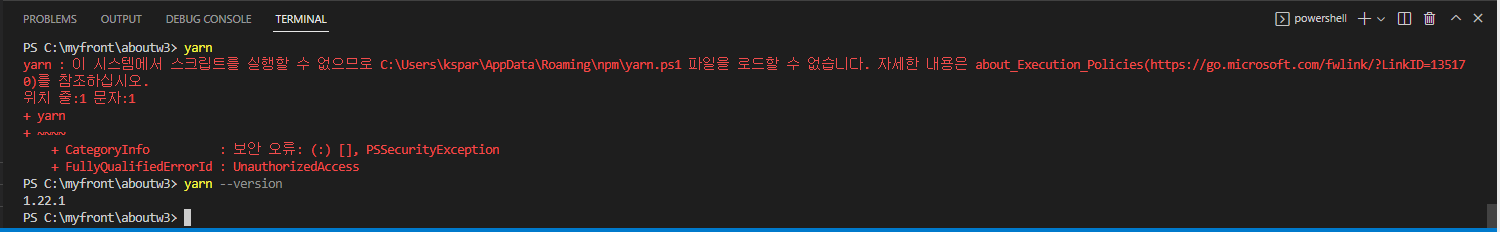
PS C:\aboutw3> yarn
yarn : 이 시스템에서 스크립트를 실행할 수 없으므로 C:\Users\aboutw3\AppData\Roaming\npm\yarn.ps1 파일을 로드할 수 없습니다. 자세한 내용은 about_Execution_Policies(https://go.microsoft.com/fwlink/?LinkID=13517
0)를 참조하십시오.
위치 줄:1 문자:1
+ yarn
+ ~~~~
+ CategoryInfo : 보안 오류: (:) [], PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess

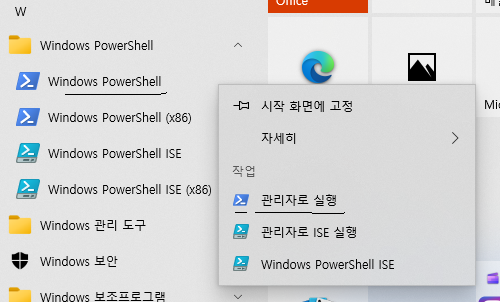
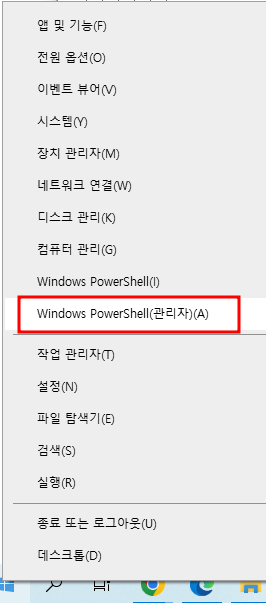
1. windows PowerShell 프로그램을 관리자 권한으로 실행
2. 본인의 권한 상태 확인.
C:\> Get-ExecutionPolicy
3. 권한이 RemoteSigned 가 아닌 경우 다음 명령어 입력
C:\> Set-ExecutionPolicy RemoteSigned
4. Get-ExecutionPolicy 명령어로 RemoteSigned로 변경 여부 확인.
5. 에러 나던 명령어 실행
C:\> yarn install

Yarn 은 세팅 실패....ㅠ.ㅠ
나중에..
그냥 서버 시작.
npm start
You can now view spc in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.123.103:3000
Note that the development build is not optimized.
To create a production build, use npm run build.
webpack compiled successfully
'보관함 > 개발정보' 카테고리의 다른 글
| React 모노레포 (0) | 2022.12.14 |
|---|---|
| MariaDB 도구 HeidiSQL 다운로드 접속주소 (0) | 2022.12.01 |
| 리액트 예제 소스 있는 곳 (0) | 2022.11.24 |
| React(리액트) useMemo (0) | 2022.11.23 |
| React(리액트) Router , 페이지 이동 (0) | 2022.11.23 |